by Maddy Holup, Seattle24x7 Staff Reporter.
by Maddy Holup, Seattle24x7 Staff Reporter.
In an era of smartphones, tablets and mobile Web sites that translate the presentation of a Web property from the traditional “desktop” computer interface, the best practices of “Responsive Design” define a user experience where nothing is ‘lost in translation.’
Ask Microsoft.com General Manager Abe Thomas about the seven principles he follows for Microsoft to transform his flagship Website properties through “Responsive Design.” He will tell you the “Seven Truths.”
For Microsoft, Abe’s team ably implemented every one of them.
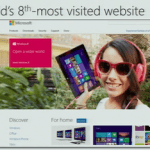
Thomas is responsible for the Microsoft.com website, the eighth most visited Website in the world (second if you count Bing and MSN in the mix). His oversight includes all of the SEO, the design, the marcomm, the publishing, and the analytics within the Microsoft.com domain, with ancillary influence on Bing, Live.com and MSN (and, by the way, Mr. Thomas lives in Seattle with his wife and two girls).
Thomas is about as close to a journeyman software project manager and marketer as it gets. In the past 10 years, he has championed numerous pacesetting projects in the heart of Silicon Valley.
Prior to joining Microsoft, Abe served as Vice President of Online Marketing for MySpace. In January 2007, he moved to PayPal Merchant Services where he was focused on marketing PayPal to large merchant services business. In 2006, Thomas spent a year in Mumbai, India leading eBay India’s Internet Marketing team. Prior to joining eBay, Abe held multiple business development, product marketing and consulting positions at AltaVista, Palm, IBM Consulting and Motorola. His earliest roots were as a software developer writing code for cell phones.
The overarching vision statement for Thomas and team is articulated in a compassionate statement: “Inspire people worldwide to love Microsoft through compelling online experiences.” These eleven words may be lofty but they are also very thoughtfully “crafted and intentional,” says Thomas.
“The word ‘inspire,’ the word ‘love’, the word ‘compelling,’ these are very important to the experiences we create online.” Being “Responsive” means accommodating for the optimal user experience across multiple interfaces, form factors and design elements regardless of the services or devices.
“In today’s world, there are multiple ecosystems and different sets of apps to address for each device a person has,” says Thomas. The status quo is made up of “fragmented experiences.” (60% of all iPad users have an Android phone). Eventually, we’re going to need one, universal system. Microsoft is proactively addressing these problems through Responsive Website design.”
Here are Microsoft’s seven guiding principles for Responsive Web Design:
1. Live and Breathe the Customer Journey. The synthesis here is to datamine everything to understand what consumers want by looking at the experience through their point-of-view, their eyes, ears and touch. In Mobile there is no excuse for too many clicks.
For starters, think about who you customers are, why they are visiting, and what they are looking for. To breakdown this understanding, consider the following three aspects:
i. How Will They Learn & Evaluate – What in the clickpath supports greater awareness, opportunities for evaluation, customer information gathering and research?
ii. Selection & Purchase – What will build the purchase preference? How can end-users appreciate the cost-benefit comparison, pricing comparisons and what choices are left open and available?
iii. Usage & Advocacy – What content on the site is accessible that promotes Learning & Discovery, Deployment & Adoption, Service & Support, and ultimately, Advocacy?
2. Know and Respect the “Competition.” Thomas lived through the Silicon Valley “Game of Thrones.” First, Google took over. Then Facebook. Earlier it was MySpace. It’s essential to remain aware of the environment you are working in and the other interactions your visitors are experiencing.
For example, study the Starbucks website, or Apple.com, or even Netflix. They all have very clean, simple and consumer-centric websites using all the tools, including video and images to reach audiences. By comparing the ways these mentors set up their websites, we can apply the best of these techniques to advance our own websites.
3. Romance Your Product Truths. It’s like Occam’s razor, the more simplistic the Website design is, the better it works.
On the Microsoft homepage, there is a very short Windows 8 video that reveals the new format and how easy it is for companies to contact customers. We try to keep our site very clean and allow users to connect emotionally with Microsoft. You want to make it easy for people to navigate and the homepage is especially important to their overall experience.
4. Plan the work, Work the Plan. It goes without saying, in Responsive Design, you have to have a plan. You have to know how all of the messages that are being pushed out in your social media plan are going to affect customers. How will the messages come together and have a universal affect and message.
“At Microsoft, we went through several different control layouts, testing which ones user’s responded to most positively. We took apart the different versions and used certain aspects of each to create the clearest, most simple version. You have to have the right tools, infrastructure, and analytics horsepower to perfect a webpage into its simplest form. We had a plan, and we worked that plan!”
5. Throw Fewer Pebbles, Make Bigger Waves. “Microsoft is a lot more surgical about which customers we target and at what time. You have to think out the timing and who you are targeting. Make noise, pause, and then make more noise. That’s what we’ve learned.
“Microsoft took this lesson to update our homepage, making it simpler, trying to cut out the clutter. We’ve really followed that principal, focusing on one thing at a time, but pursuing that task until it’s completed.”
6. Disclosure Drives Action. “When you are going to disclose something to the general public, it has to lead to a particular action. You don’t just do it to show off. Boy, that’s a big mistake.”
Take, for example, our decision to announce the Surface back in the June/July timeframe, or even Windows 8 back in the Build conference last year. There was a certain action we wanted to stimulate. We wanted developers to sign up and start writing applications, which is why we stared talking about Windows 8 that far back.
7. Skate to Where the Puck is Going to Be. Popularized by Wayne Gretzky, you don’t want to be playing catch up, so move ahead of the game instead.
“Microsoft.com is the first of the Top 15 websites to deploy a Responsive Design. Our customers love this seamless experience from device to device, as the webpage adjusts to fit the size of each screen. You don’t see that many companies doing this today. People actually worry about the mobile experience first, but you have to look at the desktop and tablet platforms too. Our clickthrough rate went up 25%! When we asked people about the new site, they were 85% satisfied, and sales referrals went up, meaning more traffic was being directed to our page.”
“In terms of measuring feedback, which is also important, we found that people like the Responsive Website because it creates a customized experience. The benefits of Microsoft’s modern Responsive Website can be capsulized to :
1. Great customer experience for our customers and user across all devices
2. Ability to seamlessly cross-device
3. Higher performance of the Web pages in termso fload time
4. Lower Maintnance Cost
5. Most importantly, Greater Perception and Recognition. Being known as a leader in this front is a very important and large achievement.
Microsoft GM Abe Thomas sums it up: “Those are Microsoft’s seven marketing principles at how we arrive at Responsive Web Design.” [24×7]
Thanks to the Seattle Interactive Conference 2012 for media access.