Third Door Media, the company launched by one of the founding fathers of the search marketing industry, the search engine impresario, Danny Sullivan, who is now firmly ensconced as Google’s first-and-only industry ombudsman, is a marketing firm with a prophetic name—and outlook—for the age of Covid.
The company that designed the model for the search agency world’s annual confabs under the acronym “SMX,” for Search Marketing Expo, saw that the first door to its in-person marketing conferences was suddenly closing under the weight of a pandemic (at least temporarily), cutting off the masterful, educational conferences and networking events it produced for search marketers to congregate worldwide. Door Number Two, the landing page for searchengineland.com, led to the search world’s 24/7 news bureau and is still recognized as the ”go-to” source for the latest in SEO and SEM happenings. The Third Door, their namesake, is the one that opened last Spring in the virtual conference space.
Having produced SMX East in the Big Apple, SMX West in San Jose, and the industry’s most advanced symposium, SMX Advanced, on the Seattle waterfront for the past seven years, the Third Door is a portal to a different kind of conference experience. Instead of the cross-functional, multi-disciplinary, one-size-fits-all search marketing curriculum, Third Door has instead programmed a series of online events that offer deeper dives into the best processes and practices of each phase of the search marketing cycle.
This month, the online event SMX Report focused on the coding, auditing and analytics tools that set the benchmarks for search marketing performance. Up next, SMX Creative is dedicated to the creation of content and UX/CX that drives brand differentiation and user engagement.
At SMX Report, the door that opened the widest onto the viewing stand for the most promising search marketing techniques and technologies was marked Schema Markup. The term defines the structured data that grew out of the unified industry classification initiative created at Schema.org. Google and Microsoft, among others, allow Web publishers and marketers to encode and embed the properties of select schema.org classes directly into their content to enrich the presentation of their search results. “Rich results” are the high-profile products of schema markup that showcase extra information as a part of the search listing, yet they have been accessible to only a few.
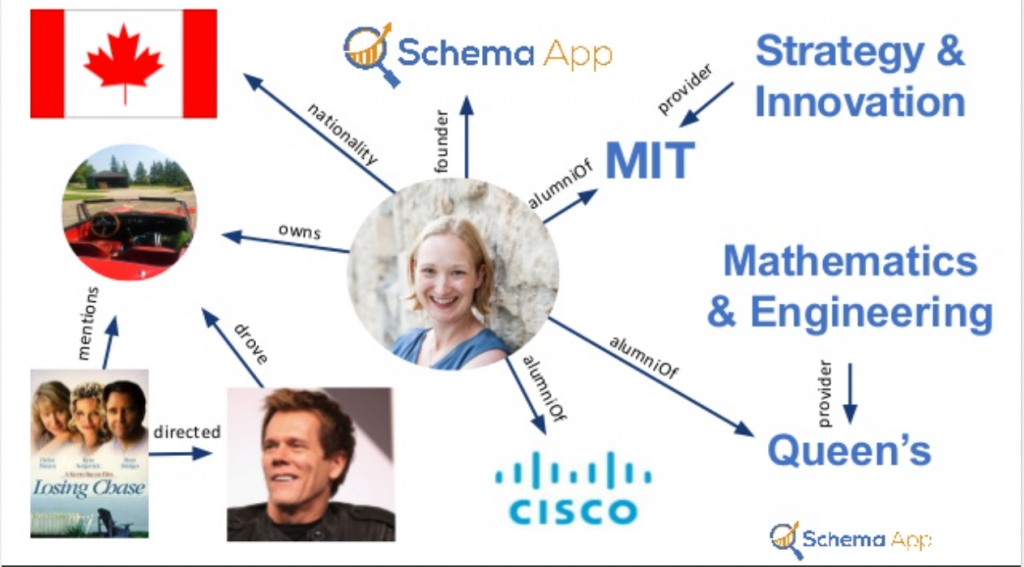
Enter Martha van Berkel, the CEO and co-founder of Schema App, and her co-founder Mark, an expert in Semantic Technology and Semantic Search Marketing. Both MvB’s hold degrees in engineering from their respective academic training in Canada, Mark with a Computer Science degree and an MBA, and Martha with a Mathematics and Engineering degree and a certificate in Strategy and Innovation from MIT. Prior to co-founding Schema App, Martha worked at Cisco for 14 years as a Senior Manager responsible for global online support strategy and making Cisco’s services APIs public.
Ordinarily, conference goers may look askance at product pitches made by CEOs during a symposium, the more cynical eye viewing their sessions as glorified infomercials. Such is not the case with Schema App.
Schema App’s enterprise schema markup solutions have been embraced by search marketing devotees as the future of the industry and of search overall, the place on the ice—the Great Gretzky would say—where the puck is moving, not just where it sits today. As Google expands the number of schema markup classes and attributes that it is willing and able to expose to search engines, Schema App has them available to their users within hours.
We had many questions … Martha van Berkel had the answers:
Seattle24x7: May we start off with a definition of Schema Markup and why it’s so important?
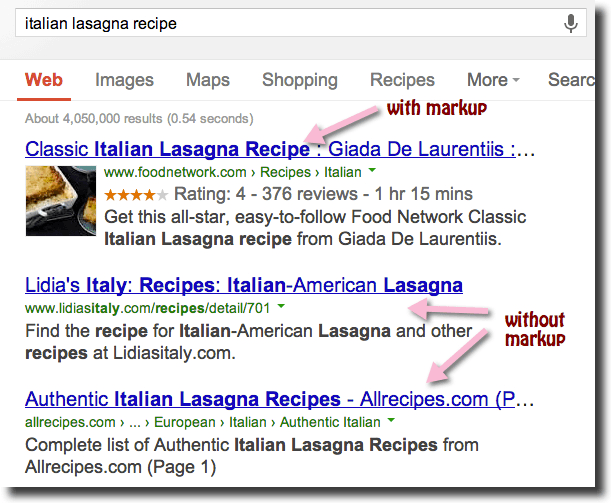
MvB: I often start by saying that people see the impact of doing schema markup when you do a search in Google and you see extra information in the search engine result pages. It could be star ratings or pricing information, extra images, or FAQ answers, that appear under a search result.
The schema markup is the actual code on the page that allows Google to understand and have confidence in what that page is all about. You could think of it as translating code into the language of search engines. When you translate webpage content using the vocabulary of Schema.org you are providing “schema markup” or “structured data.” This is this language search engine optimizers can use to stand out in search results, but also increase the understanding of their pages by Google.
Of course the schema markup has to accurately represent what’s on the page. One of Google’s guidelines is that you can’t hide different content behind this extra information. It has to represent what’s on the page. The translation idea fits because you’re actually taking everything about the page — the headline, the author, the topic, the images — and adding structure to the content to explain it with more clarity.
Seattle24x7: When did the Schema Markup concept originate?
MvB: The original schema markup standard came out in 2011. It has been rapidly accelerating ever since. In 2017, Google spokesperson, Gary Ilyes remarked that everyone should be looking at structured data. It seemed as if 2018 was going to be the year schema markup reached a tipping point. In 2019, at Google I/O, Google did a presentation on not just structured data and schema markup but also Google Assistant for Voice. They actually said publicly for the first time that if you optimize your content with schema markup, Google will do the heavy lifting to make sure that content is found across different surfaces, in different moments. The surfaces they were talking about were everything from tablets, phones, and computers to a wristwatch, and even a car.
Seattle24x7: Does the timing anticipate “IOT,” the “Internet of Things?”
MvB: Anything is possible. Google has the Nest Thermostat and other IOT devices. I believe when they say “any surface” it could mean a car, watch, thermostat, etc. The key is to be ready for it, so as consumer behaviour changes, your content can be found.
At a subsequent Google Webmaster Conference in December 2019, SearchEngineLand’s News Editor, Barry Schwartz, reported that, as a trend and for the first time ever, schema markup and structured data were listed #1. So Google is investing heavily across schema markup, and across different Google teams.
Seattle24x7: Are all industries well represented in the Schema conversation?
MvB: There are some industries where adoption is slower. For instance, we have seen slower adoption in Finance and Insurance. In 2020, we saw adoption accelerate in Health Care as a result of using schema markup to communicate up-to-date information about COVID.
We’re still seeing large enterprises trying to get their heads around how to implement it and what makes sense to do first, second and so on. There’s still a lot of opportunity for companies to identify how they can differentiate their content and be found by their target audience.
Schema Markup is complicated, however any business can use it to stand out in search.
Seattle24x7: What do you mean when you talk about Schema Markup strategy?
MvB: When you decide to do schema markup on a website, you have to figure out what pages you want to optimize and what part of the Schema.org vocabulary you should use to get the best organic search results and the most Google rich results. It starts by asking what are the elements or things about our business that we’re trying to grow? What are our business goals? Then we map which webpages are tied to those goals.
Once you have a list of the pages/content you want to optimize, you need to determine whether they are single pages (only one exists and will ever exist) or are recurring. To figure this out, ask yourself the question: “Does this page type have content that is recurring?” Examples of recurring content include blog posts, videos, recipes, and locations (if it’s a multi-location business). If you have 10 or more of these pages, they’re recurring.
The reason we ask this question is that the approach you want to take for single pages is different than if you have to do it at scale. We recommend using the Schema App Editor for single page markup and the Schema App Highlighter for recurring content pages.
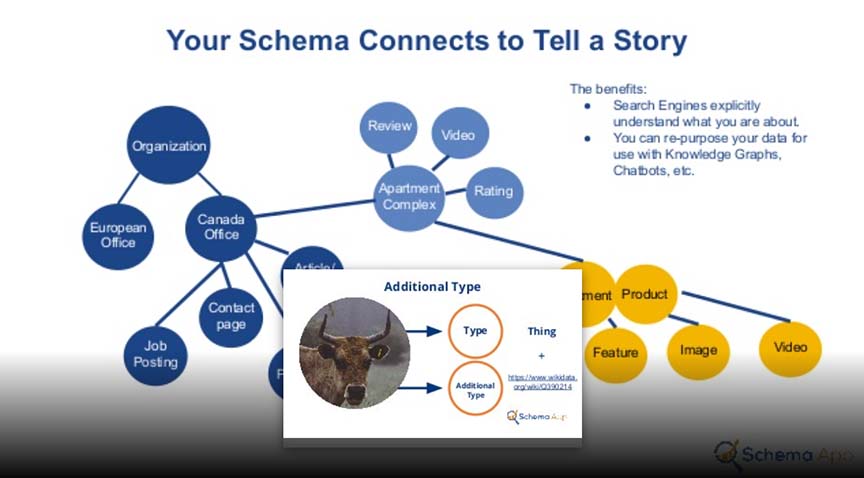
The final step is to connect the dots between your markup, so that you aren’t left with islands of code, but with a knowledge graph. In doing so, you can explicitly tell Google how things relate to one another and how you want your content to be understood. When Google understands who you are and what you do, it will lead to greater digital visibility. For each of your content types, you need to ask: “How does it relate to other things on the web or in the business?”
Making the Seattle
Schema App Connection
Connection Model is a Seattle-based agency that manages its clients’ SEO visibility with a winning “Playbook” strategy — mapping site content for search ranking success by using Schema App to surface the MVPs — most valuable pages.
We asked CEO David Carpenter for his play-by-play:
24×7: How does Connection Model work with clients in implementing schematic markup with Schema App?
DC: We typically are asked to get Schema App fully configured for a Website. Sometimes that results in a handoff where we get the client trained and self-sufficient; other times we maintain an active role, routinely doing maintenance and updates to keep their site well indexed and error-free. As websites are constantly being updated, the corresponding schema markup needs to be updated to keep pace.
24×7: How do you measure success?
DC: We will show prospective clients a full chart of real-world, first position results on Google search, all made possible by our work and partnership with Schema App. We certainly don’t promise a new client first page results, but we have enough success with a variety of clients that we can confidently assess when a business is primed, capable and ready for enhanced organic search success through schema markup. [24×7]
Seattle24x7: You’ve worked with a number of enterprise clients. Does Schema App also work for the small, local business as well?
MvB: All businesses should be leveraging schema
markup on their websites. For a local business, you might consider the following rich result types:
Seattle24x7: What are some of the “best practices” you advocate for implementing Schema Markup?
MvB: There are several things to keep in mind as you develop your schema markup strategy and evaluate your site content.
- Use JSON-LD (rather than microdata or RDFa), as recommended by Google.
- Use the most specific class possible in schema.or
- Markup only what is on the page
- One key page for each business concept
- Connect “things” in schema markup using nested properties
- Refer to Wikipedia/websites to define topics
Seattle24x7: Schema App offers plug-ins and modules that integrate with platforms like WordPress, Drupal, WooCommerce, Shopify, BigCommerce to name but a few. In addition to this “automated” level of basic integration, the App also provides a customization layer using the Schema App Editor or Schema App Highlighter. Can you give us an example of when a business uses your plugins vs. the Schema App Highlighter or Scheme App Editor?
MvB: The WordPress/Shopify/ plugin is great for basic Blogposting, Article, NewsArticle, and Product markup. However, as your content matures, you may want to nest FAQ markup within your blog, or include How-to content.
If it is a one-off page, then we recommend using the Editor to create schema markup for that specific page as part of your content publishing process. However, if your business is producing a lot of robust content that is not one of these types, or wants to do more advanced schema markup to maximize your rich results, then the Schema App Highlighter is the right tool. The Schema App Highlighter lets you set up robust, nested markup at scale on any platform, for any content, without IT. [24×7]